
Intro to Sketch
Notes & Slides: http://bit.ly/gdiphilly_ux103
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- Random Question of the Day...
Class Agenda
- What is Sketch?
- Tour of the Interface
- Design a Web page!
What is Sketch?
Sketch is an app intended to create web and mobile app designs. It's an alternative to more complex and expensive programs like Photoshop, focusing entirely on the tools designers need to create interfaces.
It's currently only for use on a Mac.
Designing a Homepage

We'll Cover:
- Grids, Guides, and Artboards
- Backgrounds - Gradients, Noise, & Tiled
- Creating Vector elements (logos, etc)
- Making Re-usable symbols (buttons, etc)
- Grouping and Masking
- Fast & Easy Alignments
- Styles! Shadows, Borders, and more
- Text and Layer Style Pre-sets
- ... and lots more!
Project Set Up
- Tour of UI
- Artboard Awesomeness :]
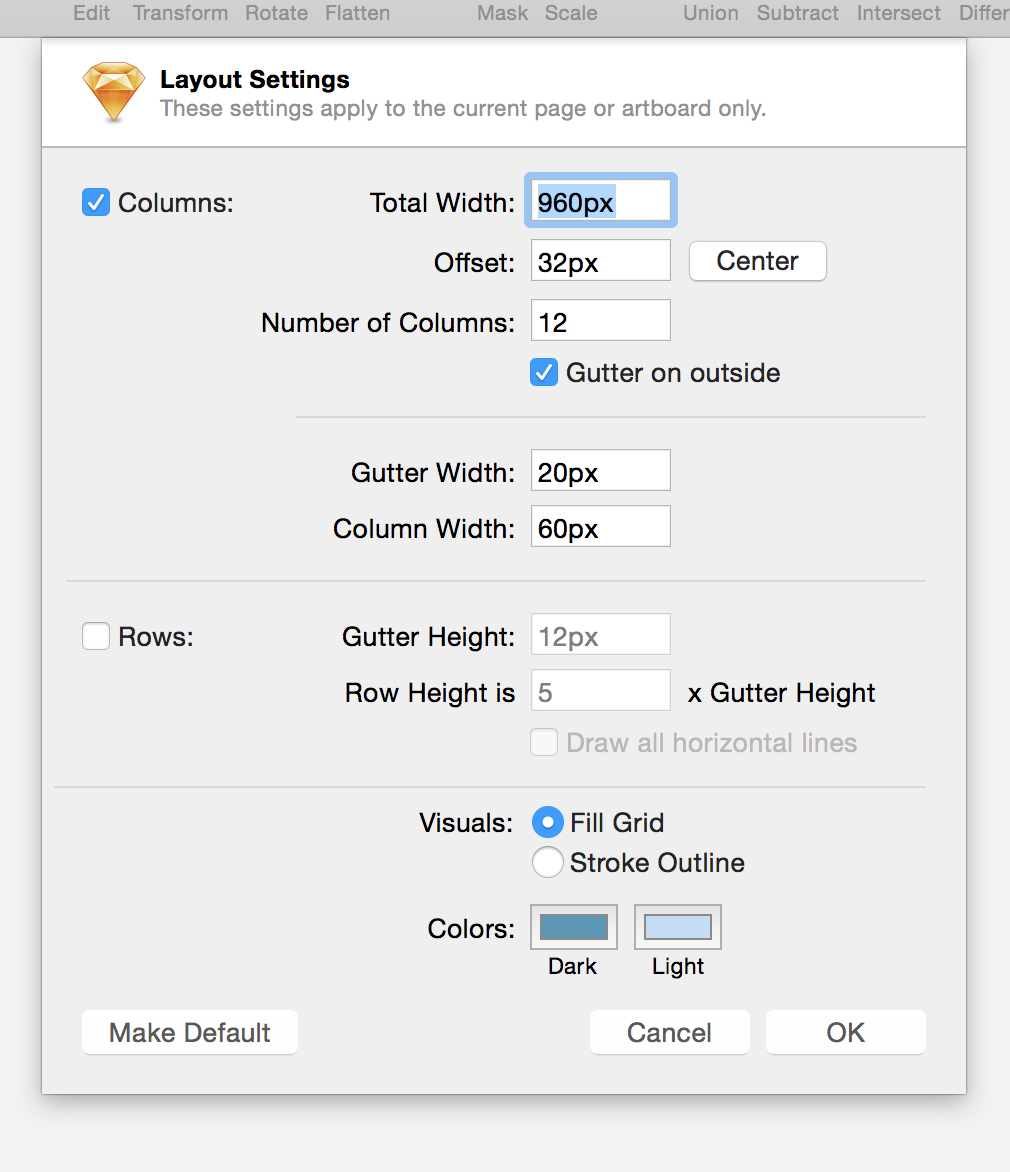
Grid Systems
- General Standard is a 960px wide grid
- 12 columns or 24 columns

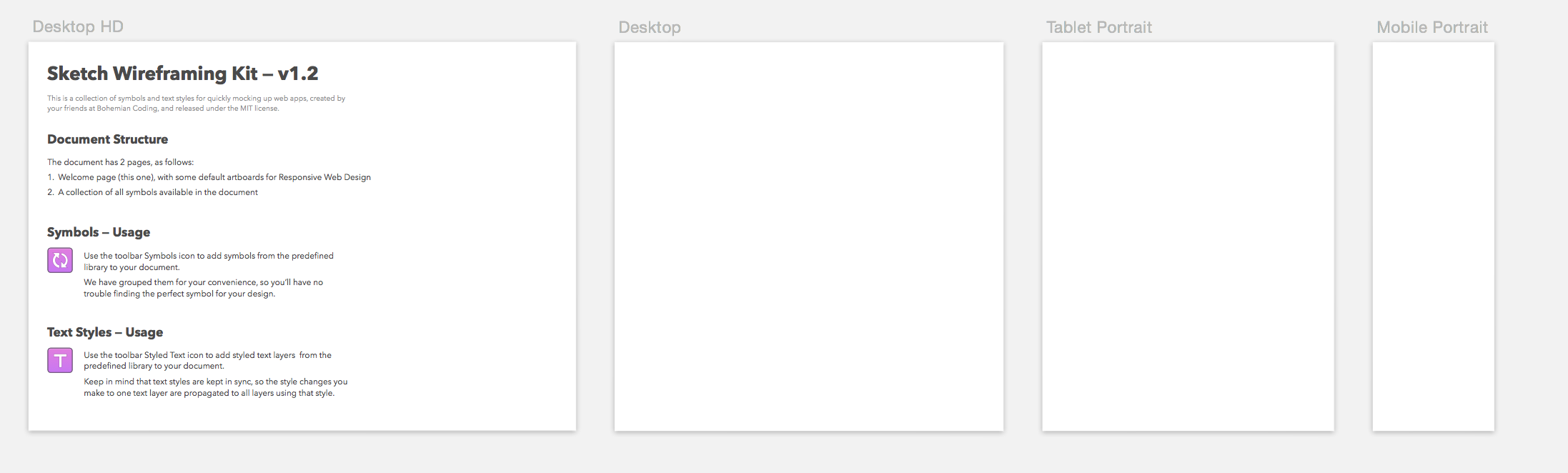
Multiple Artboards
You can have your designs for multiple screen sizes all in one file. (YAY)

Artboard Templates
Find the Responsive Wireframe Kit at:
File > New From Template... > Web Design
Background Images
- "Layers" are just objects
- Grouping Layers
- Layer styles and view modes
- Locking Layers
The Header
- Designing the Header
- Composite Vector Elements
- Faux repeatable borders
- Styles - Shadows
The Navigation
- Creating Symbols
- Alignment Utilities
- Font Styles
Hero Image Section
- Inserting Images
- Shapes as Masks
Call Outs
- Duplicating Elements
- Replace Image (OMG)
- Shared Layer Styles
- Measuring Distance between elements
Exporting
- Exporting Artboards
- Making elements exportable
- Exporting all the things!
CSS Attributes
Copy CSS Attributes and paste right into your stylesheet!
Wrapping Up
Useful Shortcuts
http://sketchshortcuts.com/
Articles and More Sketch Info
http://bit.ly/ux103_links
Questions?
?